Цвет играет фундаментальную роль в нашей жизни. Он задает тон, вызывает эмоции и влияет на наше настроение. Следовательно, цвета, которые вы используете для веб-сайта, могут оказать огромное влияние на восприятие бренда. Сегодня мы углубимся в мир позитивных цветов, их влияние на веб-дизайн и то, как они могут придать вашему дизайну чувство оптимизма.
Почему позитивные цвета важны в веб-дизайне
Оптимизм и позитив в дизайне – это нечто большее, чем просто эстетический выбор. Эти элементы служат функциональной цели, влияя на поведение пользователей и восприятие бренда.
Оптимистичный дизайн способствует положительному UX (пользовательскому опыту), что приводит к увеличению вовлеченности и потенциальному улучшению показателей. Когда ваш дизайн становится более привлекательным, он побуждает пользователей оставаться дольше и больше взаимодействовать с контентом. Позитивный дизайн влияет на психологию пользователя, создавая эмоциональный отклик, связанный с брендом.
Эффект эстетики и удобства использования — ключевой принцип UXD (дизайн пользовательского опыта). В нем говорится, что пользователи с большей вероятностью будут воспринимать эстетически привлекательный дизайн как более простой в использовании, чем менее привлекательный, независимо от того, действительно ли красиво спроектированная система проще.
В контексте цвета в веб-дизайне это означает, что визуально привлекательная и оптимистичная схема может улучшить UX, повысить вовлеченность и повысить коэффициент конверсии.
Теплые цвета в веб-дизайне
Когда дело доходит до позитивных цветов, на ум сразу приходят теплые цвета, такие как красный, желтый и оранжевый, поскольку они привлекают внимание и вызывают эмоциональные реакции. Они особенно эффективны для создания яркой, воодушевляющей и энергичной атмосферы на веб-сайте.
Красный часто используется для призывов к действию из-за его способности привлекать внимание пользователя. В некоторых культурах он символизирует страсть, срочность и волнение, мотивируя пользователей к действию. Но будьте осторожны, так как слишком много красного, особенно основного, может оказаться подавляющим.
Оранжевый может быть хорошей альтернативой красному, поскольку он сочетает в себе власть красного с естественным счастьем желтого и часто ассоциируется с творчеством, энтузиазмом и дружелюбием. Это популярный выбор для детских веб-сайтов, творческих агентств или любого бренда, желающего передать ощущение веселья и энергии.
Желтый вызывает радостную реакцию, потому что он часто ассоциируется с солнечным светом. Это популярный выбор дизайнеров, но его следует использовать с осторожностью, поскольку желтый дает плохой контраст с белым, что может привести к проблемам с удобством использования.
Красный, оранжевый и желтый — не единственные варианты теплых цветов; можно создать теплый зеленый цвет, добавив желтый, чтобы создать уютную и уютную атмосферу, или теплый синий, добавив немного красного, чтобы получить более яркий и динамичный тон.

Свежие цвета в веб-дизайне
Еще один способ вызвать чувство оптимизма и позитива с помощью цвета — использовать свежие оттенки. Эти цвета обычно попадают в зеленый и синий спектр и все их вариации.
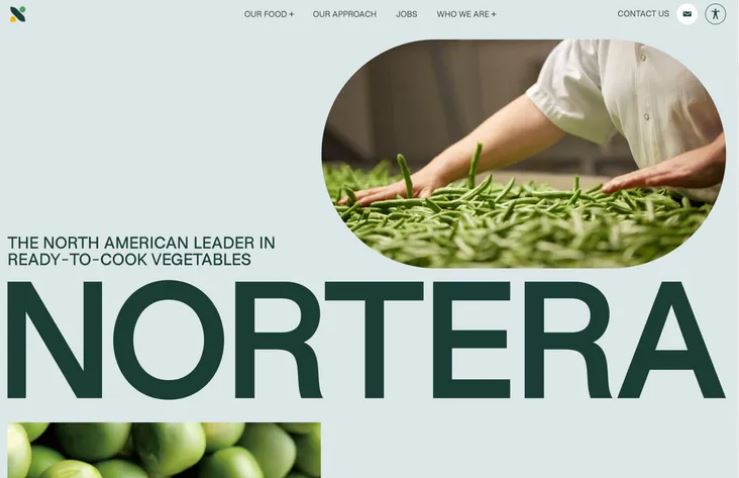
Зеленый цвет означает рост, жизненную силу и природу в большинстве культур. Его спокойные и успокаивающие качества делают его идеальным выбором для брендов, которые хотят ассоциировать себя со здоровьем, благополучием и заботой об окружающей среде. Он может варьироваться от ярко-желтой зелени для энергичного и яркого ощущения до более темной листовой зелени для более пышного и успокаивающего ощущения.

Синий – еще один популярный выбор в свежей цветовой палитре. Он вызывает чувство доверия, надежности и спокойствия, что делает его предпочтительным выбором для корпораций, надеющихся убедить клиентов в том, что они заслуживают доверия. В зависимости от оттенка и насыщенности синий может вызывать широкий спектр эмоций — от безмятежных и созерцательных тонов темно-синего до освежающих и бодрящих оттенков небесно-голубого.
Между зеленым и синим есть целый ряд динамичных оттенков, с которыми вы можете поиграть. Эти цвета, от бирюзового до бирюзового, сочетают в себе лучшее из обоих миров: рост и здоровье зеленого со спокойствием и доверием синего. Они идеально подходят для брендов, стремящихся объединить новаторство и креативность со стабильностью и надежностью.
Помните, что поддержание высокого уровня насыщенности является ключом к эффективному использованию свежих цветов. Тусклые или менее насыщенные цвета могут выглядеть мутными или грязными, что негативно влияет на эстетику сайта. Всегда стремитесь к кристально чистым, ярким оттенкам, чтобы ваш дизайн оставался свежим и привлекательным.
Приглушенные цвета
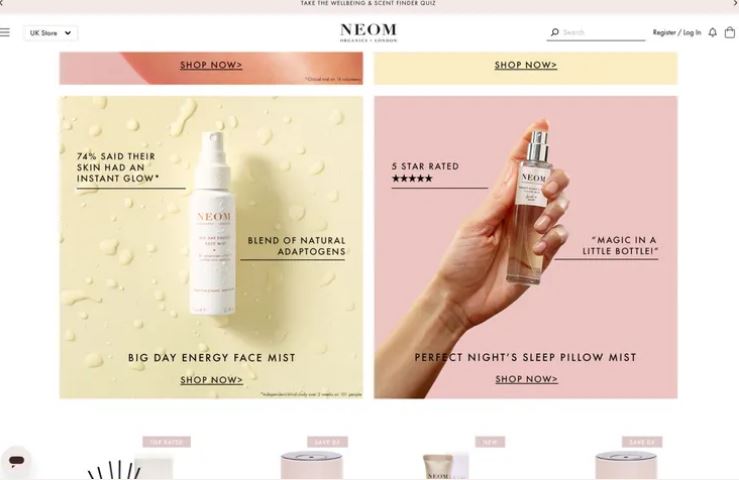
До сих пор мы говорили о цветах с высоким уровнем насыщенности, но альтернативным подходом является использование приглушенной цветовой схемы. Пастельные и мягкие тона вызывают положительную энергию и обладают уникальной способностью передавать спокойную и умиротворяющую атмосферу.
Приглушенные розовые, персиковые и карамельные тона — отличный выбор для брендов, стремящихся излучать ощущение спокойствия, хорошего самочувствия и позитива, например, в сфере ухода за собой. Их сдержанный характер не подавляет дизайн и позволяет другим элементам на веб-странице выделиться.

Включение приглушенных цветов в веб-дизайн часто требует тщательного балансирования. Крайне важно обеспечить, чтобы веб-сайт оставался привлекательным и визуально привлекательным, несмотря на более мягкую цветовую палитру. Например, сочетание приглушенного фона с жирным шрифтом или динамичными изображениями может создать поразительный контраст, который вызовет интерес посетителей. Более того, использование градиентов приглушенных тонов может добавить глубину и размерность дизайну, делая весь веб-сайт изысканным и современным.
Соединяем цветные части вместе
Ключ к эффективному сочетанию цветов – контраст. Попробуйте сочетать теплый или свежий цвет с более мягким, приглушенным тоном. Это позволяет создать ощущение позитива, не перегружая дизайн слишком большим количеством ярких цветов.
Например, теплый оранжевый акцент можно сочетать с более мягкими бежевыми или кремовыми оттенками, чтобы создать теплую и привлекательную цветовую гамму. Альтернативно, для брендов, которые хотят передать ощущение свежести и жизненной силы, сочетание ярко-зеленого с более мягким синим может вызвать чувство роста и спокойствия.

Помните, что лучшие цветовые комбинации — это те, которые соответствуют индивидуальности и посланию бренда. Всегда учитывайте эмоциональные ассоциации, связанные с выбором цвета, и то, как они могут способствовать положительному пользовательскому опыту.
Заключение
Выбор позитивных цветов в веб-дизайне — это понимание бренда, знание его аудитории и вызов правильных эмоций. Будь то яркие оттенки или более мягкие тона, стратегическое сочетание цветов может повысить привлекательность вашего дизайна.
Позитивные цвета, такие как теплые оттенки, свежий синий и зеленый, а также приглушенные пастельные тона, помогают создать позитивную атмосферу, способствуя более глубоким эмоциональным связям с вашей аудиторией.



