Проще говоря, пользователи не читают веб-страницу; они просматривают его на предмет отдельных слов и предложений.
Типичная картина, показанная в отчетах по отслеживанию движений глаз, заключается в том, что пользователи быстро просматривают страницу, прокручивая для этого вниз. Затем либо нажмите кнопку «Назад» и увеличьте показатель отказов, либо прокрутите страницу вверх и снова вовлекайтесь в контент.
Даже когда контент, объем и качество соответствуют всем требованиям пользователей и они решают остаться на вашем сайте, они все равно не читают; они сканируют; немного более глубокое сканирование, но все же сканирование.
В результате крайне важно создавать веб-сайты так, чтобы их можно было легко сканировать, как при сканировании за долю секунды, чтобы решить, стоит ли ваша страница времени читателя, так и при втором или третьем проходе.
Немедленно уточните цель страницы
Каждая страница должна иметь основную цель. В большинстве случаев эта цель воплощается в CTA (призыв к действию).
Хорошей новостью является то, что если ваша SEO (поисковая оптимизация) идет по плану, ваша цель (т. е. продать что-то) и цель вашего пользователя (т. е. что-то купить) совпадут. Уточнив цель страницы, вы можете показать пользователю, что ваши цели совпадают.
Вы можете экспериментировать, если вы устоявшаяся компания и пользователь знает, чего ожидать. Но если вы новичок на рынке или у вас невысокий статус, вам необходимо соответствовать установленным шаблонам проектирования . Это означает, что SaaS должен выглядеть как SaaS, магазин должен выглядеть как магазин, а блог должен выглядеть как блог.
Размещение призыва к действию вверху страницы — что в контексте Интернета означает, что пользователю не нужно взаимодействовать, чтобы его увидеть. Это облегчит пользователю продвижение и четко расскажет пользователю, что вы предлагаете.

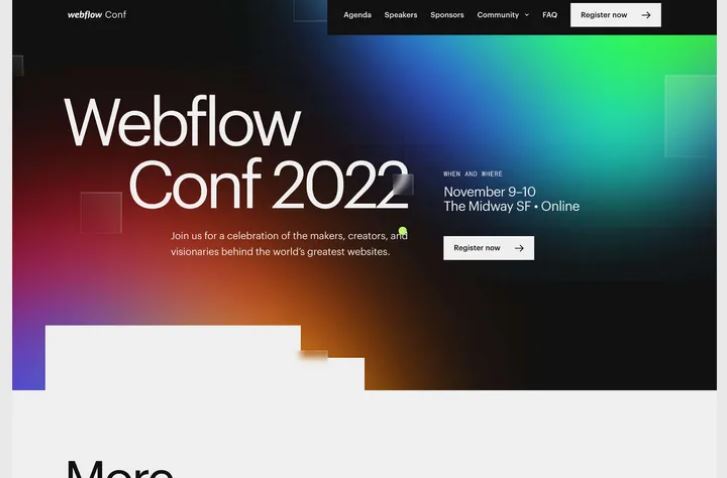
Целевая страница конференции Webflow Conf 2022, которая состоится в следующем месяце , поясняет содержание страницы с четким призывом к действию над сгибом.
Используйте визуальную иерархию
Эффект фон Ресторфа гласит, что чем больше что-то выделяется, тем больше вероятность, что мы это заметим и запомним.
Визуальные иерархии отлично помогают пользователю ориентироваться в контенте. В HTML есть уровни заголовков h1–h7 (хотя на самом деле наиболее часто используются только h1–h4), что дает вам несколько уровней заголовков, которые могут сканироваться разными читателями с разной скоростью.
Например, мы знаем, что подзаголовки малоэффективны, если пользователь старательно читает страницу сверху вниз, но они отлично привлекают внимание беглых читателей .

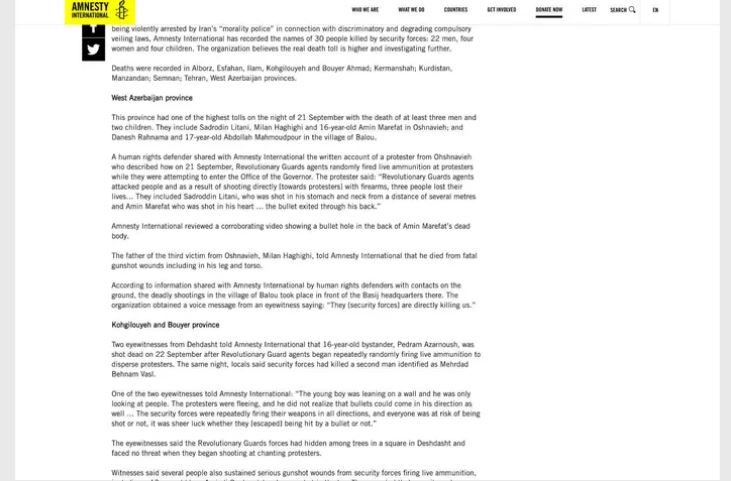
Amnesty использует очень простую иерархию, единственным изменением в ее подзаголовке является увеличение веса. Но этого достаточно, чтобы привлечь внимание пользователя.
Вы также можете создавать визуальные иерархии с другими формами контраста; Помимо размера часто используются вес и цвет. Для доступности и инклюзивного дизайна разумно комбинировать визуальные индикаторы при создании иерархии; например, заголовки обычно крупнее, жирнее и цветнее.
Используйте негативное пространство
Представьте себе человека, стоящего в толпе. Допустим, они носят красно-белый полосатый джемпер и красно-белую шапку с помпоном — довольно характерно. Но если вокруг них сотни других персонажей, их может быть трудно обнаружить .
А теперь представьте, что тот же человек, одетый так же, стоит отдельно. Сколько времени вам понадобится, чтобы их заметить? Даже без полосатого наряда это не составит большого труда.
Изолированные элементы не только легче обнаружить, но и притягивают взгляд, поскольку негативное пространство (иногда называемое белым пространством) вокруг них создает контраст.
При использовании негативного пространства главное — дать элементам достаточно места, чтобы они могли «дышать» и привлекать взгляд, не оставляя им слишком много места, чтобы они не отделялись от остального контента .

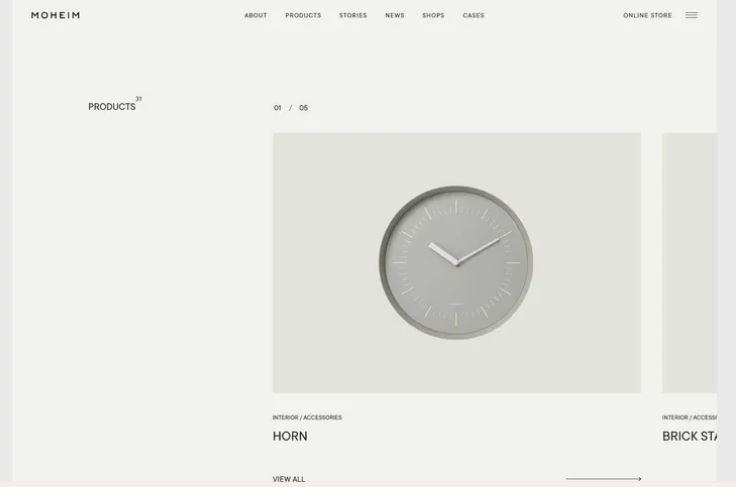
На своем сайте Moheim использует негативное пространство для выделения элементов пользовательского интерфейса при группировке связанного контента.
Используйте F-образцы
Пользователи сканируют страницу, используя либо F-шаблон, либо Z-шаблон.
Поскольку пользователи просматривают вашу страницу предсказуемым образом , мы можем использовать макеты, соответствующие этой тенденции.
Дизайнеры уже давно знают о шаблонах F и Z, и, поскольку они используются так долго, они могут быть самореализующимися, поскольку пользователей обучают сканировать страницу таким образом. Однако обе модели аналогичны тому, как глаза перемещаются от строки к строке в системах горизонтального письма.
Какой бы ни была причина, размещая ключевой контент по этим путям, вы увеличиваете шансы привлечь внимание пользователя.

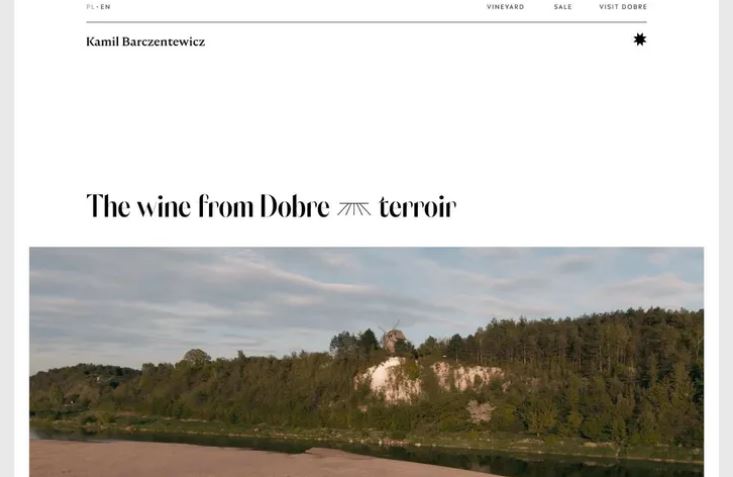
Камил Барчентевич использует красивый, естественный макет, который также соответствует классическому узору F.
Включить изображения с лицами
Изображения — отличный способ передать ценности бренда и сделать сайт привлекательным. Но когда дело доходит до привлечения внимания пользователя, просматривающего ваш дизайн, лучшие изображения включают лица .
Например, отзыв с изображением клиента привлечет внимание больше, чем текстовый отзыв.

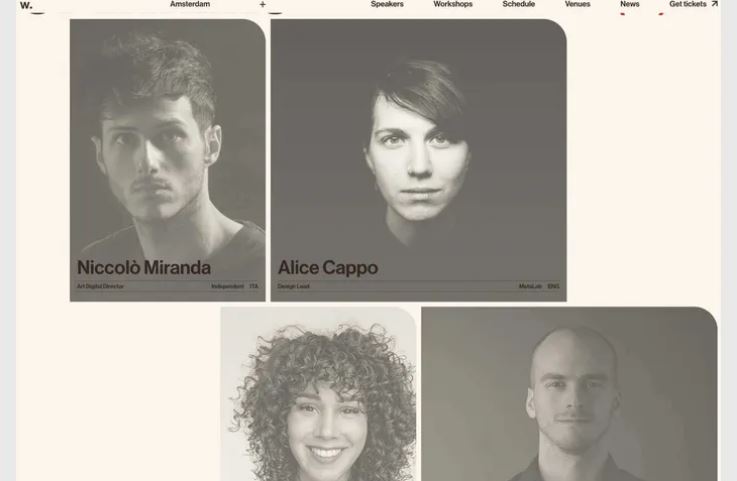
На конференции Awwwards используется анимированный компьютер с лицом, чтобы привлечь внимание. И большие изображения говорящих, которые смотрят в глаза.
Это почти наверняка связано с социальными условиями; мы видим лицо и взаимодействуем с ним, чтобы увидеть, представляет ли оно угрозу или нет. Большинство из нас, естественно, обращаются к выражению эмоций, чтобы понять ситуации, и различие между реальным человеком и изображением еще не проникло в нашу ментальную программу.
Вам не обязательно использовать фотографии. Иллюстрации в порядке. Главное — убедиться, что на изображении присутствует лицо. Вот почему иллюстрации персонажей работают так хорошо.
Копировать полиграфический дизайн
Полиграфический дизайн на несколько веков старше Интернета, и многие печатные приложения, от газет до рекламы, разработали элементы дизайна, чтобы привлечь внимание читателей, просматривающих дизайн.
Подзаголовки, списки, цитаты и цитаты — все это бросается в глаза. Вводные абзацы, выделенные крупным размером или даже курсивом, привлекают внимание пользователей к тексту. Короткие абзацы побуждают пользователей продолжать чтение.
Горизонтальные правила, используемые для разграничения разделов текста, действуют как перерыв в движении глаз по контенту. Это хороший способ поймать потерявшего интерес скан-ридера.
Вы можете использовать горизонтальную линейку или разбить макет цветными полосами, разделяющими разделы контента.

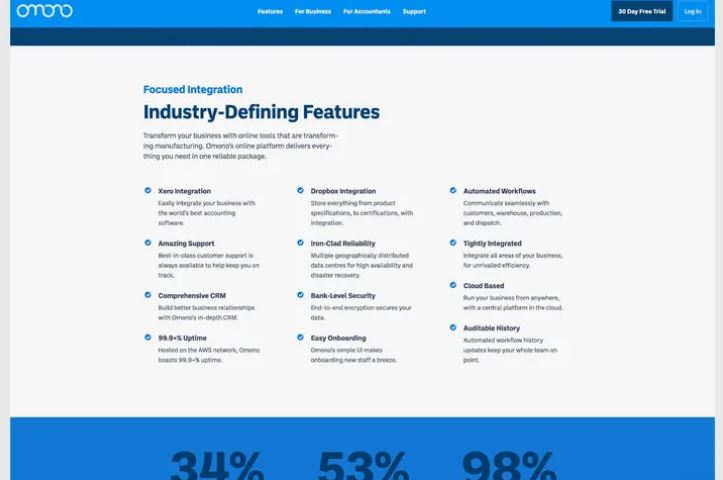
Omono использует горизонтальные полосы для выделения различных разделов контента.
Масса, а не вес
Мы часто говорим, что элементы дизайна имеют вес; font-weight — толщина штрихов.
Но полезнее думать, что элементы дизайна имеют массу; масса создает гравитацию, притягивая к себе взгляд пользователя.
Хитрость заключается в том, чтобы спроектировать элементы достаточной массы, чтобы привлечь внимание пользователя при быстром сканировании, не заставляя пользователя менять способ взаимодействия с вашим контентом.