Приобрести нового клиента сложно, но удержать существующего еще сложнее. Тем не менее, статистика показывает, что усилия, направленные на удержание, приносят гораздо большую пользу.
Например, по данным SmallBizGenius , 82% компаний согласны с тем, что удержание клиентов обходится дешевле, чем их привлечение. Кроме того, 65% дохода компании поступает от существующих клиентов, а увеличение инвестиций в удержание всего на 5% уже дает рост прибыли на 25–95%. Впечатляет, правда?
Так что же нужно сделать, чтобы достичь таких результатов?
Одним из компонентов, влияющих на отношения между брендом и клиентом, является дизайн веб-сайта. В этой статье мы познакомим вас с тремя дизайнерскими приемами, которые будут стимулировать ваших клиентов возвращаться на ваш сайт все чаще и чаще.
1. Переосмыслите структуру своего сайта
Трудно представить посетителя сайта, который потратит больше пяти минут (обычно гораздо меньше), пытаясь разобраться в системе навигации на вашем сайте. Если у вас загруженная, сложная структура сайта, вы не удержите клиента.
Возьмем , к примеру, Craigslist . Его навигация неудобна для пользователя, не говоря уже о том, что загрузка заняла более 30 секунд, тогда как приемлемое среднее время загрузки должно составлять не более 1,7 секунды :

Вот что предполагает правильная навигация по сайту:
- Подчинение не должно идти глубже трех уровней.
- Веб-сайт должен включать максимум восемь горизонтальных категорий.
- Конструкция должна быть симметричной.
- Меню не должно быть перенасыщено слишком большим количеством локаций.
Раз уж мы упомянули Craigslist, давайте взглянем на его конкурента AdPost , у которого структура сайта лучше:

Вместо того, чтобы перечислять все категории продуктов на первой странице, как на Craigslist, AdPost добавил их в меню поиска, тем самым сделав дизайн более удобным для пользователя и сделав навигацию более понятной.
2. Сделайте свой сайт многоязычным
Если на ваш сайт приходят посетители со всего мира, не следует предполагать, что они знают английский язык. Опрос Weglot выявил некоторые интересные результаты относительно отношения покупателей к покупкам на международных сайтах:
- 52% веб-сайтов созданы на английском языке, однако английский язык доступен только 25% пользователей во всем мире.
- 56% посетителей утверждают, что информация на сайте на их языке важнее цены.
- 73% покупателей говорят, что предпочитают делать покупки на сайтах на своем родном языке.
Таким образом, нет никаких сомнений в том, что локализация вашего веб-сайта на несколько языков может повысить удержание клиентов, особенно с учетом последней статистики.
Чтобы понять, как правильно сделать многоязычный веб-сайт, посмотрите примеры лучших приложений для изучения языков . Например, в Preply есть раскрывающееся меню, в котором вы можете выбрать один из нескольких языков, включая польский, украинский, немецкий и многие другие:

Перевод вашего веб-сайта на разные языки поможет посетителю лучше понять ценность вашего продукта. Однако прежде чем инвестировать в локализацию, обязательно изучите данные о поведении клиентов, чтобы понять, на каких языках говорит ваша аудитория.
3. Инвестируйте в собственные иллюстрации
Некоторые компании не особо заморачиваются над дизайном своих веб-сайтов, особенно когда дело касается пользовательских элементов, таких как визуальные эффекты. Однако исследования показали, что акцент на брендинге в дизайне веб-сайтов в результате повышает приверженность клиентов и их электронную лояльность.
Более того, в мире миллиардов веб-сайтов вам нужно что-то, что поможет вашему бизнесу выделиться. А пользовательские иллюстрации относятся к числу тех функций, которые делают ваш сайт уникальным.
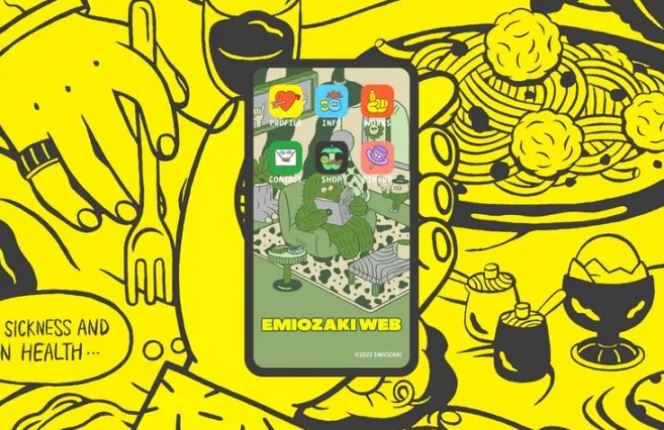
Просто взгляните на веб-сайт Эмиодзаки . Он включает в себя персонализированные иллюстрации и анимацию, созданную в виде планшета, заменяющего навигационное меню:

Этот веб-сайт отражает тон и стиль бренда, а анимация добавляет эмоций в UX . Кроме того, это также отличный пример структурирования веб-сайта.
Или, если вам нужен пример менее нагруженного дизайна, взгляните на это личное портфолио Виктории Дуи . Он также включает в себя анимацию, которая добавляет интерактивности дизайну. Например, вы можете поиграть с тенью руки девушки:

Итак, если вы хотите, чтобы ваш веб-сайт привлекал больше клиентов и побуждал их тусоваться дольше, проявите творческий подход. Нанимать иллюстратора, конечно, дорого, но это поможет вашему сайту выделиться.
Подведение итогов
Как видите, вам придется приложить немало усилий, чтобы разработать дизайн веб-сайта, который увеличит удержание онлайн-клиентов. Вам просто нужно использовать три наших лучших метода. Давайте быстро резюмируем их:
- Переосмыслите структуру своего сайта; это должно облегчить навигацию.
- Подумайте о том, чтобы сделать свой сайт многоязычным; вы сохраните больше иностранных посетителей.
- Инвестируйте в специальные иллюстрации, чтобы помочь потребителям отличить ваш бренд от конкурентов.