Малый бизнес может многое сделать с помощью веб-сайта. Поэтому вас может удивить тот факт, что только 71% малых предприятий в настоящее время имеют веб-сайты. Учитывая, сколько бизнеса ведется в Интернете, это серьезная ошибка!
Около 80% людей исследуют бизнес в Интернете, прежде чем совершить покупку. Поэтому, если у вас нет веб-сайта, вы можете упустить возможность развивать свой бизнес и увеличивать прибыль.
Итак, если вы подумываете о создании веб-сайта для своего малого бизнеса, вы попали по адресу. В этой статье мы познакомимся с WordPress и используем редактор блоков Gutenberg для создания адаптивного веб-сайта для малого бизнеса.
Использование WordPress для создания веб-сайта для малого бизнеса
В сети около 1,3 миллиарда веб-сайтов, и более 455 миллионов из них созданы с использованием WordPress. Это самая популярная система управления контентом в мире, на которой работает более 43% Интернета.
WordPress — простая в использовании платформа, и мы настоятельно рекомендуем попробовать ее.
Раньше WordPress требовал, чтобы сторонние конструкторы страниц проектировали и создавали веб-сайты. Однако с выпуском блочного редактора Gutenberg создание сайта в WordPress стало гораздо более управляемым.
Платформа предлагает множество бесплатных и платных тем и плагинов, которые помогут вам легко создать свой бизнес-сайт. Вы можете начать с создания веб-сайта и создать весь сайт за несколько часов!
Большинство хостинг-провайдеров позаботятся о настройке WordPress, чтобы вы могли немедленно приступить к работе. Однако, если на вашем хостинге его нет, вы можете установить WordPress вручную всего за несколько минут.
Тема WordPress управляет внешним видом вашего сайта. Кроме того, плагины WordPress предлагают такие функции, как формы, брандмауэры, интеграцию с социальными сетями и т. д.
Вы можете создать очень отзывчивый веб-сайт для малого бизнеса, используя только эти ингредиенты.
Что такое редактор WordPress Gutenberg?
Редактор WordPress Gutenberg, также известный как редактор блоков WordPress, представляет собой конструктор страниц, представленный в WordPress 5.0 6 декабря 2018 года.
Первоначально Gutenberg получил неоднозначные отзывы, но за последние несколько лет разработчики приложили немало усилий, чтобы сделать его конструктором страниц мирового класса, и теперь он легко конкурирует с чем-либо еще на рынке.

До появления редактора блоков добавление заголовков, абзацев, текста, изображений и ссылок было довольно сложным. Кроме того, вам приходилось использовать относительно негибкий редактор для вставки контента в записи и страницы.
Редактор блоков WordPress использует блоки и элементы управления, чтобы упростить создание контента и позволить любому человеку с любым уровнем навыков создавать веб-сайты, страницы и публиковать сообщения в блогах. Он использует блоки с множеством опций на выбор. Он был разработан, чтобы сделать создание страниц простым и гибким для пользователей WordPress.

Это позволило пользователям тестировать и использовать его на своих веб-сайтах, а также редактировать и добавлять контент с помощью блоков.

Теперь, когда вы создаете свой веб-сайт с помощью WordPress, редактор блоков WordPress появляется по умолчанию.
Как создать свой веб-сайт для малого бизнеса с помощью WordPress Gutenberg
Давайте теперь проведем вас через процесс создания вашего сайта.
Шаг 1. Выбор веб-хостинга и установка WordPress
Веб-хостинг — это ваш личный выбор, и мы предоставим вам право выбора. Хорошей новостью является то, что вы можете легко экспортировать сайт WordPress, поэтому вы сможете переместить хосты позже, если передумаете.
Если у вас уже есть доменное имя, укажите его на своем хосте. Если у вас его нет, вам необходимо его зарегистрировать. Но, повторюсь, вы всегда можете передумать позже.
Мы рекомендуем покупать доменное имя и хостинг одновременно, так как это экономит массу усилий . Хост автоматически укажет домен на план хостинга, что сэкономит вам много работы.
Закончив процесс, вы можете установить WordPress. Хотя, как мы уже упоминали выше, многие хостеры предварительно установят WordPress, поэтому этот шаг может не потребоваться.
Шаг 2. Выберите тему WordPress и настройте свой веб-сайт.
В репозитории доступно множество бесплатных тем WordPress . Вы можете выбрать любую тему, которая соответствует вашим потребностям. Однако, если вы не уверены, проще всего придерживаться темы WordPress по умолчанию. Если вы планируете серьезно настроить свой новый сайт, выберите простую тему, так как в ней будет меньше кода и ее будет легче редактировать.
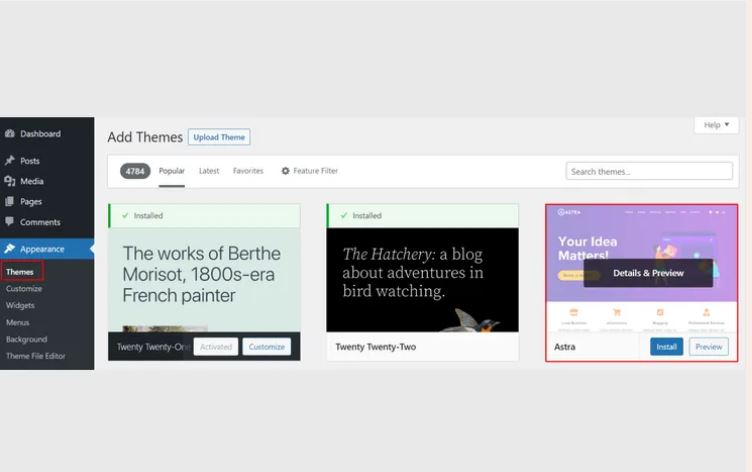
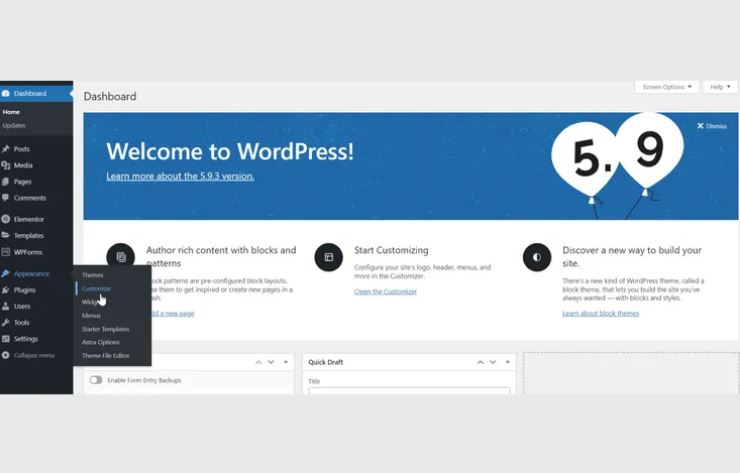
- Перейдите в «Внешний вид» > «Тема» > «Добавить новую» и выберите тему.
- Установите и активируйте тему.

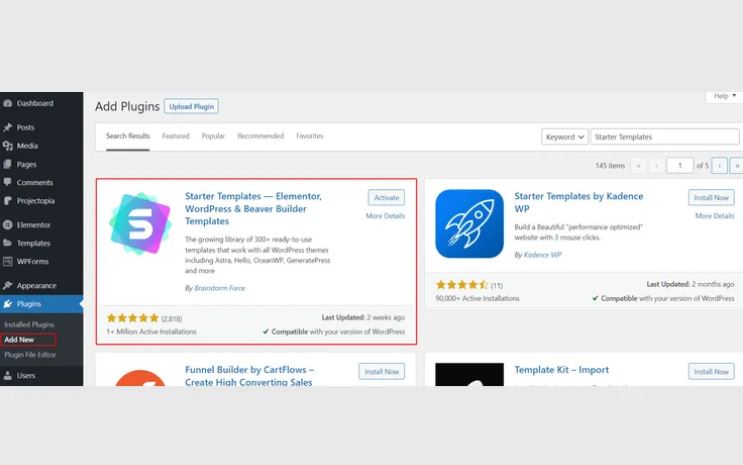
Чтобы упростить использование Gutenberg, мы предоставили плагин стартового шаблона , который вы можете бесплатно загрузить в разделе «Плагины» > «Добавить новый» . (При желании доступны и другие плагины с аналогичной функциональностью.)

- Установите и активируйте плагин.
После установки плагина импортера:
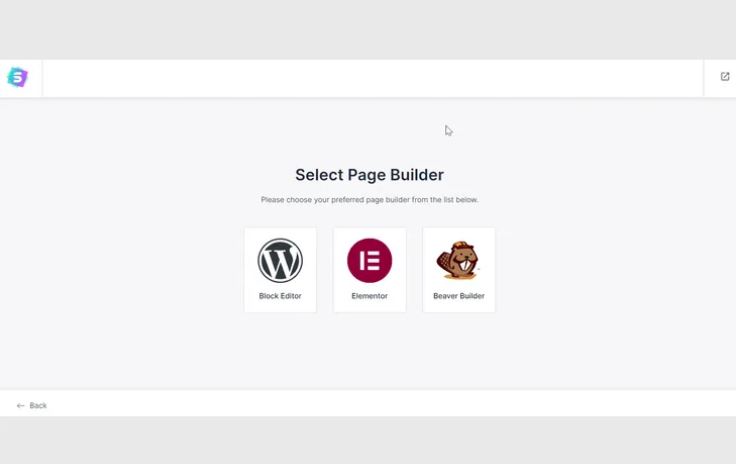
- Перейдите в «Внешний вид» > «Начальные шаблоны».
- Выберите «Редактор блоков» в качестве конструктора страниц.

В Starter Templates есть несколько готовых шаблонов бизнес-сайтов, из которых вы можете выбрать.
- Выберите «Внешний вид» > «Настроить».

Вы можете опробовать изменения и предварительно просмотреть их внешний вид.
Закончив настройку, вы можете опубликовать свой веб-сайт и разместить его в Интернете.
Шаг 3. Использование Гутенберга для создания страниц
С помощью редактора блоков WordPress вы можете создать самые важные страницы вашего веб-сайта, такие как «Домашняя страница», «О программе», «Контакты», «Политика конфиденциальности» и другие.
Большинство тем WordPress поставляются с уже созданными базовыми страницами. Вы можете использовать те же шаги для настройки этих страниц и создания новых.
Просто выберите «Страницы» и откройте страницу, которую хотите настроить. Измените на странице все, что хотите, и выберите «Обновить» , чтобы сохранить эти изменения.

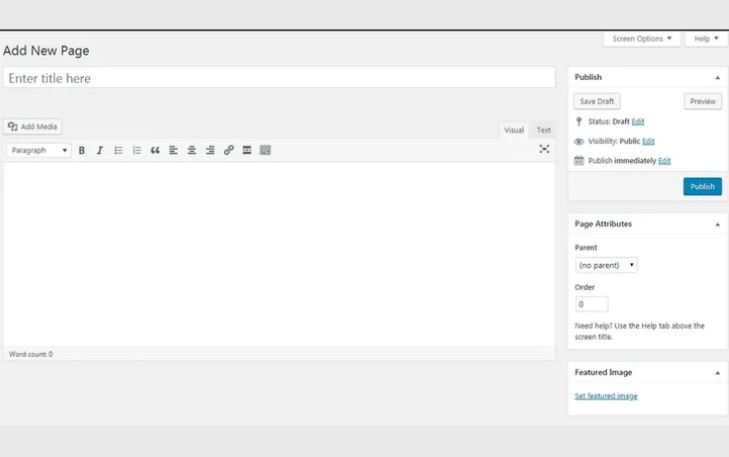
Чтобы добавить новые страницы на свой сайт:
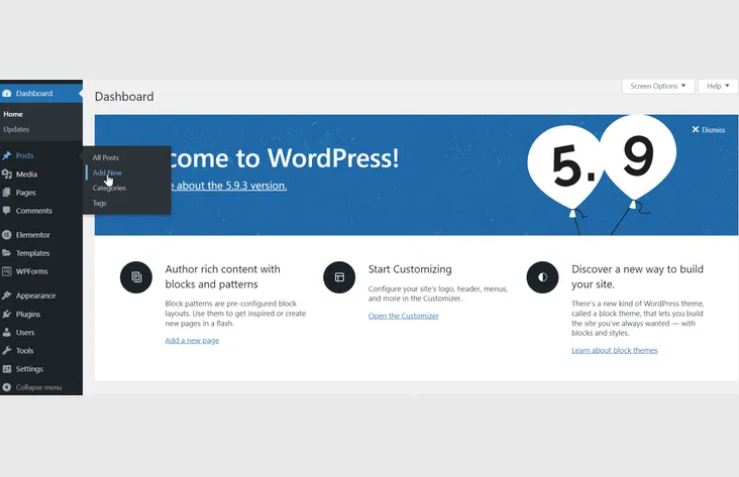
- Выберите «Страницы» > «Добавить новый».

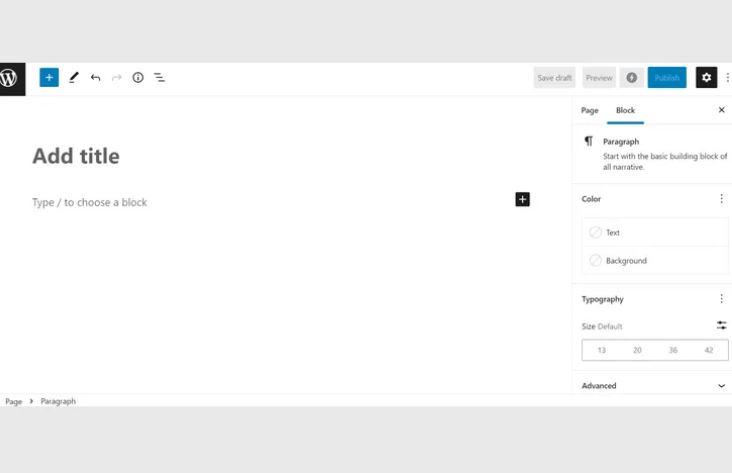
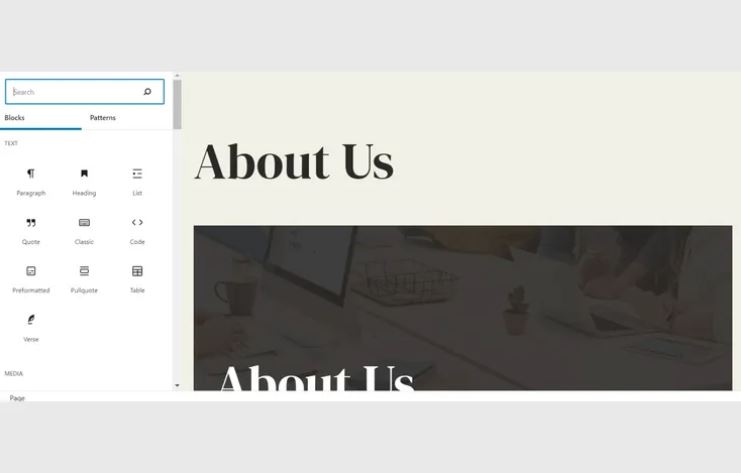
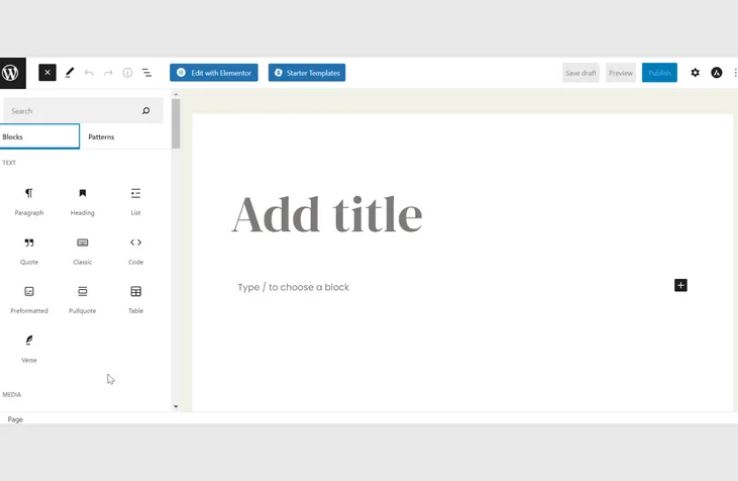
Вы можете добавить на страницу любой тип контента, например заголовки, абзацы, короткие коды, списки, медиафайлы, такие как документы и видео, с помощью редактора блоков.
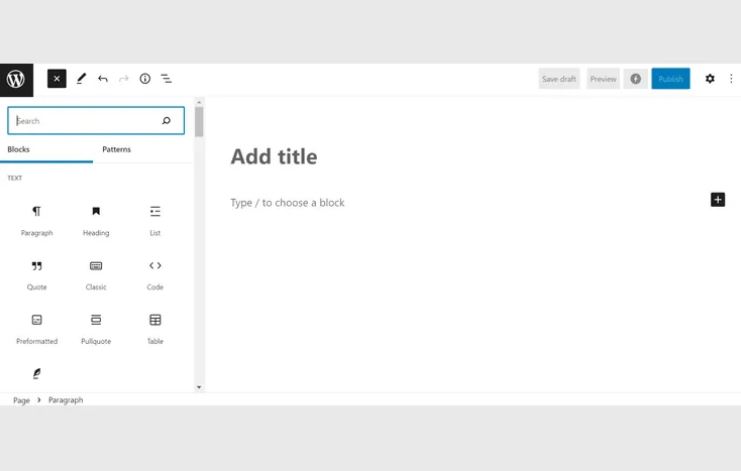
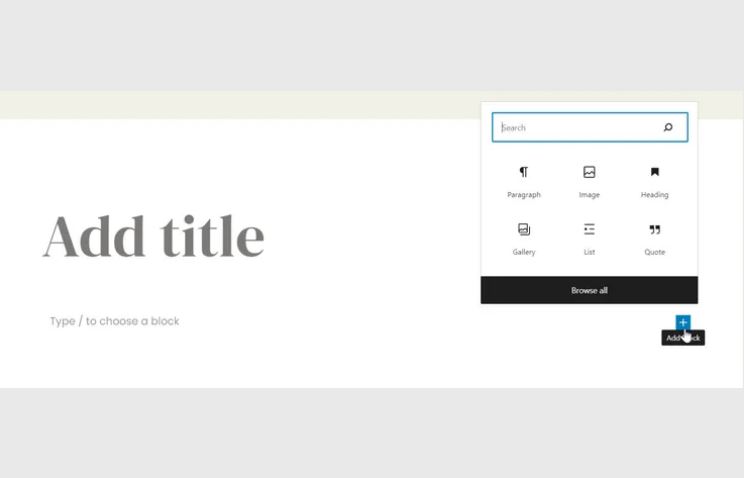
- Чтобы добавить все эти блоки, нажмите на значок « + ».

Вы можете добавить столько блоков для оформления страницы, сколько вам нужно.
Как только вы закончите проектирование, опубликуйте страницу.
Шаг 4. Использование блоков для добавления сообщений
Добавление сообщений с помощью блоков аналогично добавлению новой страницы.
- Перейдите в «Сообщения» > «Добавить новые».

- Добавьте заголовок вашего поста.
- Вставьте контент в свой пост, добавляя блоки с помощью значка « + ».
- Опубликуйте пост.
Подведение итогов
Создание веб-сайта для малого бизнеса может быть больше, чем просто присутствие вашего бизнеса в Интернете. Для предприятий электронной коммерции, которые хотят начать с малого, веб-сайт — это отправная точка.
Веб-сайты WordPress прочно завоевали популярность в Интернете благодаря своей функциональности, быстроте реагирования, безопасности и возможностям.
С помощью редактора блоков WordPress вы можете быстро создавать необходимые страницы и добавлять записи на свой сайт.



