Мы все знаем, что психология – мощный инструмент. При правильном использовании он может повлиять на людей и убедить их принять меры. В мире веб-дизайна это чрезвычайно важно.
Если вы хотите создать эффективный веб-сайт, который превращает посетителей в клиентов, вам необходимо использовать психологию веб-дизайна. Продолжайте читать, чтобы узнать больше.
Что такое психология веб-дизайна?
Дизайн вашего сайта должен не просто делать его красивым. Он должен впечатлять посетителей, удерживать их внимание и побуждать к действию.
Вот тут-то и приходит на помощь психология веб-дизайна. Каждый цвет, шрифт и пространство имеют психологическое значение, помогая людям подключиться к вашему сайту. Эти элементы вызывают подсознательные реакции, которые вы должны использовать, чтобы добиться желаемого действия.
Людям требуется несколько секунд, чтобы решить, есть ли на вашем веб-сайте все необходимые варианты и информация. Психология веб-дизайна помогает вам , дизайнеру, понять эти подсознательные процессы и то, как их использовать.
Преимущества использования психологии в веб-дизайне
Основное преимущество использования психологии в веб-дизайне — общение с людьми на их языке. Это также говорить на вашем языке и находить общий язык. Именно так вы можете завоевать доверие.
Вы хотите использовать знакомые цвета и узоры, элементы, которые выделяют вас, но также привлекают людей. Вам нужно, чтобы посетители понимали, о чем ваш сайт и где они могут быстро получить дополнительную информацию. Затем вам нужно нажать на правильные триггеры. Comic Sans, например, является превосходным триггером, и мы обсудим это ниже. Цвет, пространство и линии также оказывают определенное влияние на то, как люди воспринимают ваш сайт.
Что еще более важно, все эти элементы задают тон взаимодействию посетителей с вашим сайтом.
Как использовать психологию в веб-дизайне
Теперь вы понимаете, почему знание основ человеческой психологии важно в веб-дизайне. Давайте посмотрим, как вы можете это использовать!
1. Расположение
Гештальт-психология показывает, как перечисленные ниже элементы влияют на ваших посетителей:
- Сходство — люди воспринимают похожие объекты как одно и то же или, по крайней мере, как часть одного и того же понятия.
- Близость — вещи, находящиеся близко друг к другу, воспринимаются как часть одной группы.
- Непрерывность — вы хотите, чтобы взгляд вашего посетителя естественным образом перемещался от одного элемента к другому.
- Замыкание — объект, который не полностью закрыт, по-прежнему воспринимается как единое целое, потому что мозг человека всегда заполняет пробелы.
- Фигура и фон — люди упрощают изображения до основных объектов, на которые они смотрят (фигура), и других элементов (фон).
Веб-сайт Target Jobs является отличным примером, потому что:
- Похожие объекты сгруппированы: обратите внимание, как на первых трех изображениях изображены счастливые молодые люди в разнообразной профессиональной среде. Такое размещение предполагает, что Target может помочь любому найти работу своей мечты.
- Эти изображения размещаются рядом с определенными ключевыми словами: смеющиеся молодые люди размещаются рядом с призывом к действию «Исследуйте возможности». Таким образом, Target Jobs ассоциируется с вашим счастьем и вашими шансами на будущее.
- Цвета, шрифт и пространство обеспечивают плавный переход: пользователям предлагается продолжать прокручивать вниз, переходя от одного раздела веб-страницы к другому. Также обратите внимание, что каждый раздел имеет свою собственную тему, посвященную преимуществам Target Jobs.
- Контрастные цвета (оранжевый, белый, фиолетовый и т. д.) используют технику фигуры и фона: поэтому, сосредоточив внимание на одной части, другие становятся частью фона. Преимущество здесь в том, что ваше внимание не делится на миллион частей; вы можете сосредоточиться на чем-то одном и понять, что Target Jobs пытается вам сказать.
2. Формы
Каждая форма имеет свою подсознательную ассоциацию:
- Треугольники и квадраты символизируют профессионализм, силу и власть.
- Круги, овалы и эллипсы символизируют отношения, любовь и единство.
- Горизонтальные линии создают ощущение спокойствия и общности.
- Вертикальные линии представляют силу и действие.
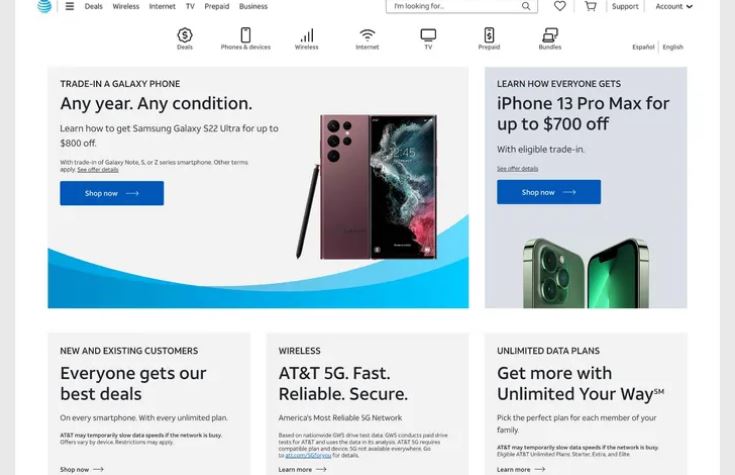
Просто посмотрите на сайт AT&T . Все демонстрирует общность и спокойствие: от круглого логотипа до горизонтальных линий, ограничивающих каждую секцию.

Но этот сайт совсем не скучный. Обратите внимание, что за каждой кнопкой призыва к действию («узнать больше», «зарегистрироваться сейчас») следует крошечная стрелка. В этой форме используется квадратный угол, разделенный телом стрелки на два острых угла. Таким образом, хотя и маленькая, стрела предполагает действие и силу. Кроме того, секции расположены в виде квадратов, что опять же является символом решения и власти.
3. Космос
Независимо от того, в какой отрасли работает ваш бизнес, пространство имеет важное значение в веб-дизайне. Не загромождайте свои веб-страницы, даже если вашим естественным желанием является втиснуть в них как можно больше информации.
Используйте много пустого пространства и постарайтесь придерживаться минималистичного подхода. Определите уникальное преимущество каждой страницы и помогите людям сосредоточиться на нем.
Посетите веб-страницу DOGUE . Пробелы разделяют каждый важный элемент, поэтому каждый раздел представлен четко. Первое, что бросается в глаза, это заголовок и изображение со счастливыми собаками. Затем ваш взгляд перемещается на слоган справа. После этого вы замечаете разделы под огромным «Dogue». Следующая часть веб-сайта посвящена услугам компании (например, уход за телом, обед, игра и т. д.). Обратите внимание, как каждая услуга представлена с помощью быстрого и легкодоступного ключевого слова. Кроме того, изображения идеально отображают эти ключевые слова. Более того, эти изображения имеют беловато-серый фон, который смешивается с белым пространством между ними. Поэтому, хотя на сайте больше людей, чем на других, он не будет восприниматься вами как беспорядочный или неясный.

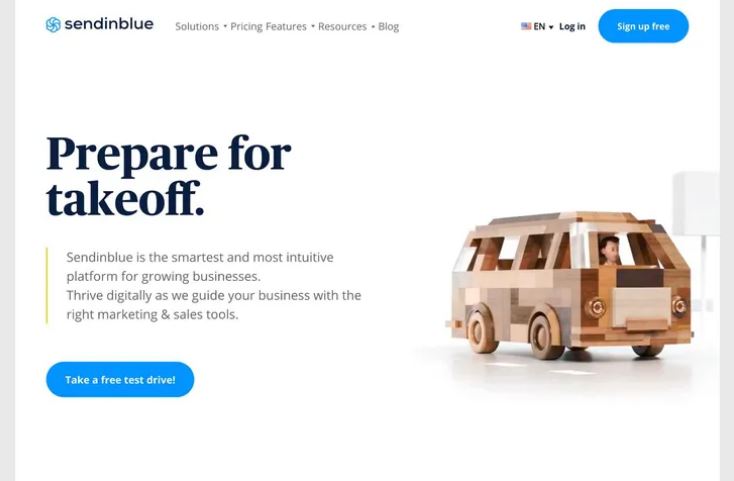
SendInBlue , служба электронного маркетинга, использует аналогичный подход к дизайну с использованием пробелов, и он прекрасно работает, поскольку посетители веб-сайта могут найти то, что хотят, с гораздо большей легкостью, и в целом это выглядит намного чище.

4. Цвет
Правильные цвета могут привлечь внимание, поддержать интерес и даже побудить к действию. Кроме того, цвет повышает узнаваемость бренда на 80% .
Вот минимум, который вы должны учитывать:
- Ваша цель — что вы хотите, чтобы посетители делали, когда они попадают на вашу страницу? Например, если вы хотите, чтобы посетители заполнили форму, вы можете использовать выделяющийся и легко различимый цвет. Хотя синий — самый безопасный выбор, поскольку он нравится больше всего , красный вызывает больше действий.
- Ваша аудитория — в разных культурах разные ассоциации с цветом. Например, в западном мире белый цвет символизирует чистоту. Однако в Азии белый цвет ассоциируется со смертью и трауром.
- Настроение, которое вы хотите создать : хотите ли вы, чтобы ваш сайт был профессиональным? Расслабляющий и успокаивающий? Интересный и энергичный? Как вы хотите, чтобы воспринимался ваш бренд?

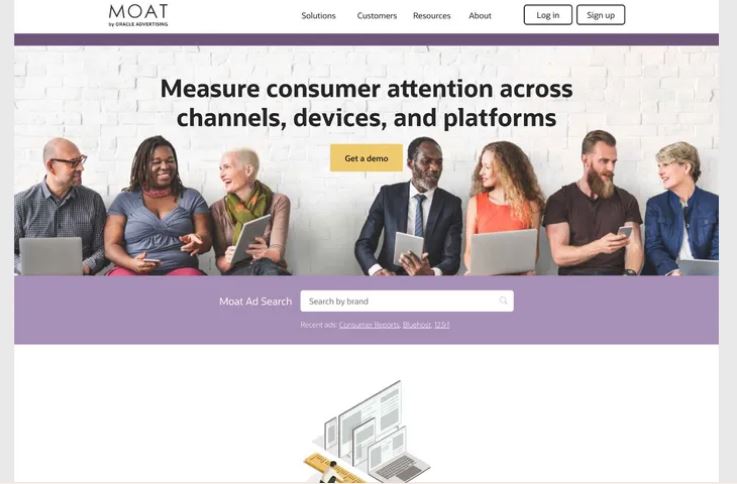
Первая страница Moat — фантастический пример цвета:
- Фиолетовый и оранжевый цвета создают восхитительный контраст, указывающий посетителям правильное направление. Обратите внимание, что каждый призыв к действию окрашен в оранжевый цвет — цвет, побуждающий к действию.
- Фиолетовый предполагает спокойствие, храбрость и мудрость. Это отличный оттенок для вашего фона, потому что он очень стабилизирует.
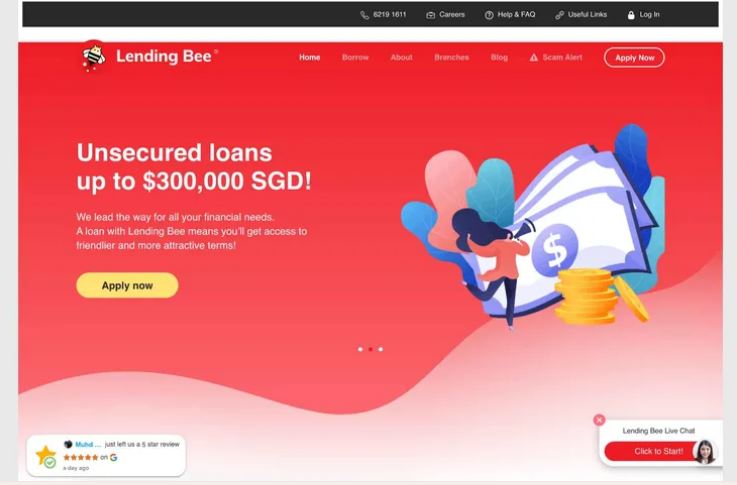
Lending Bee Singapore использует цвет и белое пространство для демонстрации пользовательского контента на своей веб-странице:

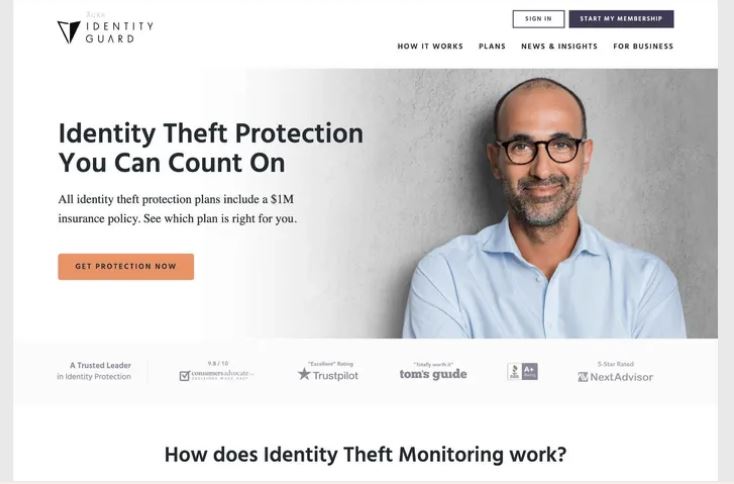
Еще одним прекрасным примером сочетания разных цветов для укрепления доверия является веб-сайт Identity Guard , который предоставляет услуги по защите от кражи личных данных. Как вы можете видеть на сайте, они используют минималистичный белый цвет в сочетании с зеленым, который является официальным цветом Trustpilot (одного из самых популярных каталогов обзоров). Этот выбор цвета помогает подчеркнуть правдивость отзывов, а также упоминает, что эти обзоры взяты из Trustpilot.

5. Гарнитуры
Хороший веб-дизайн похож на хороший наряд: он должен привлекать внимание, но не быть слишком чрезмерным.
То же самое касается и шрифтов.
Хотя веб-сайт должен использовать различные шрифты, чтобы привлечь внимание, важно использовать их в умеренных количествах. Слишком много разных шрифтов может утомить вас и сделать ваш сайт загроможденным.
Вместо этого сосредоточьтесь на использовании нескольких важных шрифтов на своем сайте и используйте их варианты (например, жирный или курсив), чтобы добавить визуальный интерес. Например, вы можете использовать шрифт с засечками для заголовков и шрифт без засечек для основного текста.
Помимо простого внешнего вида, шрифты также можно использовать, чтобы направлять пользователей к конкретным действиям. Например, шрифты без засечек, такие как Arial или Helvetica, обычно считаются более читабельными в Интернете, что делает их хорошим выбором для основного текста. С другой стороны, скрипты и декоративные шрифты лучше подходят для заголовков или призывов к действию, поскольку помогают привлечь внимание к важным элементам на странице.
Страница Капитана Марвел от Marvel выглядит так, как будто ее создал 10-летний ребенок в 1990-х годах. Эта веб-страница ужасна из-за блесток, гифок, переполненного пространства и отвратительного шрифта Comic Sans.

И в этом вся суть; Избегая спойлеров сюжета, «Капитан Марвел» связан с 90-ми годами, и ретро-стиль является частью этого послания. Мораль веб-страницы заключается в том, что иногда нужно быть смелым и нарушать правила, если вы хотите передать определенное чувство своей аудитории. Marvel удается сделать это благодаря своему простому дизайну, который действует как машина времени в давно-давние девяностые.
Заключение
Если вы хотите удержать внимание посетителей вашего сайта, поддержать интерес и побудить к действию, важно использовать описанные выше принципы дизайна. Используя пространство, шрифты, расположение, формы и цвета в своем веб-дизайне, вы можете создать веб-сайт, который будет одновременно привлекательным и эффективным для передачи вашего сообщения.
Однако эти принципы являются лишь рекомендациями. Вам следует сохранять смелость и использовать свою интуицию. Помните, что суть веб-дизайна — говорить с вашей аудиторией на ее языке.