Уменьшение размеров экранов, новые технологии и новые каналы сбыта: все это указывает на одно. В наши дни дизайнерам необходимо создавать адаптивные логотипы. В этой статье мы собираемся объяснить, как это сделать.
Как дизайнеры, мы хорошо понимаем силу хорошего логотипа. Попросите пешехода на улице нарисовать значок Nike, и он мгновенно изогнет карандаш в виде галочки. Попросите пятиклассника создать логотип McDonald’s, и мы уверены, что у него не возникнет проблем с поиском желтой краски.
Качественный логотип служит обозначением ценностей компании. Сделайте это правильно, и мы настроим бизнес на успех. Если вы промахнетесь, мы рискуем заставить бренд клиента выглядеть непрофессиональным и устаревшим.
Проблема в том, что «сделать все правильно» уже не так просто, как раньше. На самом деле, разработать логотип бренда сегодня сложнее, чем когда-либо. Там. Мы сказали это.
Сегодня дизайнерам приходится адаптировать свои логотипы для десятков различных платформ, браузеров и аудиторий. Короче говоря, им нужно сделать свои логотипы «отзывчивыми».
Но что такое «адаптивный логотип», почему он имеет значение и как его создать для своих клиентов? В этой статье мы предоставим вам все, что вам нужно знать, чтобы добавить адаптивный дизайн логотипа в свой репертуар.
Что такое адаптивный логотип?
Вы когда-нибудь просматривали логотип компании на смартфоне и обнаруживали, что он неразборчив, непропорционален или беспорядочен? Скорее всего, эта компания не сделала свой логотип адаптивным.
В самом простом определении отзывчивость описывает логотип бренда, который сохраняет свою четкость в нескольких легко масштабируемых вариантах.
Иметь логотип, читаемый на экранах настольных компьютеров и на широкоформатных отпечатках, уже недостаточно. Сегодня компаниям также нужны символы, узнаваемые на смартфонах и в виде значков. Это означает меньшие размеры, упрощенные идеи и новый дизайн.
Понимание адаптивных логотипов
Важно пояснить, что адаптивный дизайн логотипа — это не просто увеличение или уменьшение логотипа. Чтобы объяснить, почему это так, вот что произойдет, если мы возьмем логотип Heineken и уменьшим его, чтобы он соответствовал разным размерам экрана.
В большем разрешении этот логотип выглядит превосходно. Он понятен, легко читаем и привлекателен. Однако в меньших размерах привлекательный логотип Heineken становится неразборчивым.
Разработка адаптивного логотипа означает создание нового дизайна для каждой ситуации путем стратегического удаления элементов, которые не необходимы для передачи сообщения бренда. Вот как Heineken на самом деле адаптирует свой логотип для большей отзывчивости.
Чтобы сделать логотип Heineken адаптивным на всех платформах, дизайнер выбрал, пожалуй, два наиболее важных элемента: название Heineken и символ бренда «красная звезда».
Затем они создали коллекцию логотипов, которые легко читаются на экранах меньшего размера, не нарушая при этом основную идею бренда.
Почему адаптивные логотипы так важны?
«Отзывчивость» — это модное слово, которое в наши дни часто употребляется. Когда компании начали выбирать минимализм и упрощать свои логотипы, мы все смеялись. Всего несколько лет назад идея изменения имиджа компании была бы табу в дизайне.
Однако в наши дни у нас нет другого выбора, кроме как проглотить свои слова. По состоянию на октябрь 2023 года более 64% трафика веб-сайта поступает с мобильных устройств, включая смартфоны, планшеты и ноутбуки. Это означает, что логотип бренда должен соответствовать назначению на десятках различных платформ и браузеров.
Но действительно ли неотзывчивые логотипы повлияют на успех бренда? Короче говоря, да. Потребителям требуется менее двух десятых секунды, чтобы сформировать первое впечатление о веб-сайте компании. А поскольку пользователи тратят более шести секунд на логотип бренда, то, как компания представляет свой имидж, имеет решающее значение, когда речь идет о привлечении и конвертации своих клиентов.
Короче говоря, адаптивные логотипы необходимы, и их наличие в вашем репертуаре веб-дизайнера крайне важно.
Разобравшись с этим, давайте перейдем к хорошему, начав с трех основных принципов отличного адаптивного дизайна логотипа.
3 основных принципа адаптивного дизайна логотипа
Создание адаптивных логотипов может стать шоком для дизайнеров. Чтобы упростить этот процесс, мы разбили его на три фундаментальных принципа, которым вам следует следовать.
1. Будьте проще
Нам всем нравятся сложные, хорошо продуманные значки, но сложность плохо влияет на оперативность.
Простота — краеугольный камень адаптивного дизайна логотипа. Слишком большое количество элементов создает путаницу и затрудняет адаптацию значка для экранов меньшего размера. В наши дни дизайн должен быть чистым, рациональным и современным.
Чтобы понять, почему это важно, возьмем в качестве примера целевую страницу Cracker Barrel.
Логотип Cracker Barrel детализирован и интересен и идеально подходит для фасада ресторана. А на сайте? Читать сложно, особенно текст внизу. Если бы вы не знали, на что смотрите, вам было бы сложно понять, что символизирует этот символ.
Теперь, если вы ищете бренд, который правильно реагирует, взгляните на целевую страницу Starbuck.
Еще в 2011 году Starbucks потратила тысячи долларов на перепроектирование своего логотипа, чтобы сделать его более отзывчивым. Бренд удалил несколько элементов, чтобы отточить свой культовый талисман Сирены.
В результате получается симметричный, чистый, плоский и упрощенный логотип. Он так же узнаваем на настольном компьютере, как и на мобильном телефоне, и это ключевой момент.
Создавая адаптивные логотипы, дизайнеры должны сосредоточиться на простоте. В эпоху цифровых технологий меньше всегда значит больше.
2. Поставьте масштабируемость во главу угла
При создании основного логотипа бренда очень важно учитывать возможность его масштабирования. Выберите основной элемент, будь то текст или символ, который отражает основные ценности бренда. Затем убедитесь, что этот элемент может стоять самостоятельно без каких-либо дополнительных компонентов для его поддержки. Это дает возможность удалять дополнительные слои всякий раз, когда вам нужно адаптировать его к различным платформам и контекстам.
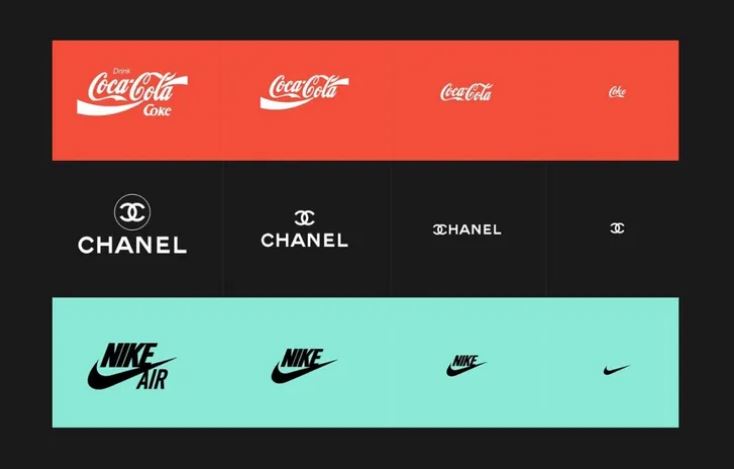
Чтобы объяснить эту концепцию, вот три бренда, которые овладели искусством масштабируемости логотипов.
У каждого из этих брендов есть «основной элемент», который потребители могут узнать без каких-либо вспомогательных компонентов.
Для Coca-Cola и Disney важнейшим компонентом является типографика. Эти уникальные стили шрифтов узнаваемы даже без дополнительных слоев, таких как замок Диснея или завитушки Кока-Колы.
Для Chanel основным элементом является простое переплетенное изображение буквы «c». Даже без текста многие потребители могут узнать бренд только по этому значку. Поэтому при уменьшении размера фавикона бренд обрезает текст и сохраняет свой знаковый символ.
Когда мы разрабатываем логотип с универсальным и простым основным элементом, мы гарантируем, что сможем надежно адаптировать имидж бренда к десяткам различных контекстов.
Ставя масштабируемость на передний план с самого начала, вы гарантируете, что у вас не получится отличный логотип, который не будет соответствовать требованиям, когда придет время уменьшить масштаб.
3. Будьте последовательны
Хотя мы должны разрабатывать масштабируемые логотипы, также важно обеспечить, чтобы каждый новый вариант логотипа соответствовал предыдущему.
Будь то печатная реклама, рекламный щит, экран телефона или настольный веб-сайт, логотип бренда должен быть узнаваем на всех носителях. Потребители должны быть в состоянии сказать, что логотип принадлежит бренду, даже если он уменьшен, упрощен или не загроможден.
Когда Google решил разработать свой логотип с учетом адаптивности, он столкнулся с уникальной загадкой. Как уменьшить типографский логотип, который уже упрощен и оптимизирован? Название Google является его логотипом, и одна лишь синяя буква «G» будет недостаточно узнаваема вне контекста.
Как они решили эту головоломку? Ответ кроется в знаменитой цветовой схеме Google.
Объединив отдельную букву «G» с основной цветовой схемой торговой марки бренда, Google создал логотип, который идеально подходит для небольших экранов, сразу узнаваем и соответствует основному бренду компании.
При создании логотипов каждый вариант должен представлять визуальный язык, который клиенты могут мгновенно узнать. Это включает в себя цвета, которые вы используете, стили шрифтов, которые вы выбираете, и изображения, которые вы изображаете.
8 главных советов по созданию адаптивного логотипа
Опираясь на три основных принципа, давайте рассмотрим восемь главных советов, которые вы можете использовать при разработке адаптивных логотипов.
1. Сначала выберите основную концепцию
Все отличные адаптивные логотипы прочно основаны на одном ключевом элементе. Будь то арфа из Книги рекордов Гиннесса, взаимосвязанный символ «с» от Chanel или красная звезда от Heineken, логотип должен иметь один легко масштабируемый, упрощенный компонент, который сам по себе отражает суть бренда.
Начиная с базовой концепции, вы получаете свободу экспериментировать с новыми идеями и уровнями сложности, будучи уверенными в том, что у вас всегда есть ключевой элемент, к которому можно прибегнуть при необходимости.
2. Используйте векторные конструкции
Сколько раз вы видели, как красивое изображение превращалось в пиксельную мешанину при изменении его размера? Векторная графика решает эту проблему, позволяя дизайнерам бесконечно масштабировать логотипы без ущерба для их качества. Это гарантирует, что основные элементы логотипа можно адаптировать к различным контекстам без риска пикселизации.
3. Используйте модульность
Когда элементы логотипа переплетаются, их становится сложно разделить. Важно создавать модульные дизайны логотипов с компонентами, которые можно редактировать, переставлять и удалять, не затрагивая другие элементы. Это обеспечивает универсальность и способствует масштабируемости. Обратите внимание, как логотип Heinz можно легко разбить на разные части, чтобы создать новые вариации.
4. Используйте цвет с умом
Градиентный дизайн закончился. Дуотоны и простые блочные цвета актуальны. Крайне важно выбрать палитру, которая будет выделяться на любом фоне, бросаться в глаза независимо от размера экрана и работать как в полноцветном, так и в монохромном режиме.
5. Поэкспериментируйте с вертикальной укладкой
Один из простых способов адаптировать логотип для разных платформ — переставить и расположить логотип вертикально. Это сохраняет основное послание бренда, одновременно изменяя размеры логотипа в соответствии с размерами экрана. Bang & Olufsen — отличный пример бренда, который эффективно применил эту тактику.
6. Используйте негативное пространство в своих интересах
Когда дело доходит до создания адаптивных логотипов, негативное пространство — отличный способ повысить четкость и масштабируемость вашего дизайна. Использование белого фона также упрощает вставку вашего дизайна в различные форматы. Например, логотип FedEx разборчив и привлекателен в любых ситуациях благодаря контрастной цветовой палитре и использованию негативного пространства для формирования чистой и простой стрелки.
7. Выберите правильную типографику
Существуют десятки невероятных шрифтов , которые отлично смотрятся на логотипах, но это не делает их отзывчивыми. При выборе шрифта учитывайте разборчивость. Очень важно выбрать шрифт, который будет читаться на всех устройствах.
8. Запустите собственные тесты
Крайне важно создать систему оценки реагирования. Всегда проверяйте, как каждый элемент вашего логотипа работает в разных контекстах. Цветовая схема на мобильном устройстве выглядит размытой? Действительно ли выбранный шрифт разборчив? Регулярное тестирование функциональности ваших идей означает, что вы сможете усовершенствовать свой дизайн, пока не стало слишком поздно.
Подведем итоги: будущее адаптивных логотипов
Поскольку цифровой мир продолжает расти, важность адаптивного дизайна логотипа никогда не была более очевидной.
Мы здесь не для того, чтобы заглядывать в будущее, но есть одна вещь, которую мы можем предсказать. Универсальность адаптивного дизайна логотипа означает, что дизайнеры будут готовы ко всему. Новый размер экрана? Без проблем. Новые технологии? Проще простого.
Пока мы сохраняем простоту, ставим масштабируемость на первое место и делаем модульную конструкцию приоритетом, мы можем подготовиться ко всему, что преподнесет нам будущее.